Zingtree is an online toolkit for creating interactive decision trees and troubleshooters, which empowers companies to give their customers a quick, efficient way of getting answers quickly.
As a UX/UI architect for Zingtree, I have worked on various projects that have greatly enhanced the user experience of our platform. One of the key features I designed is the intuitive folders management system. This system allows users to easily organize their trees lists, making it simple to access and manage their information.
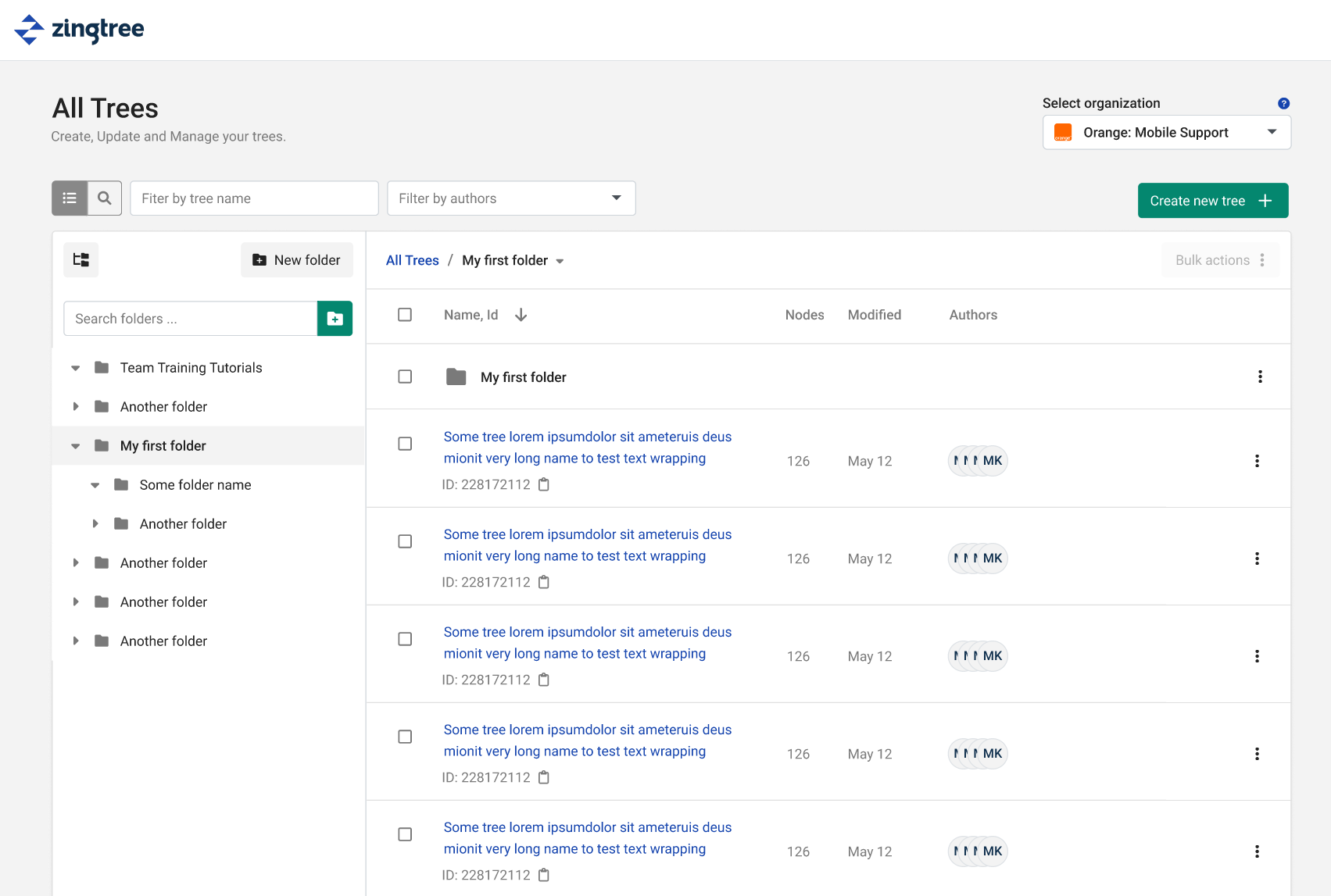
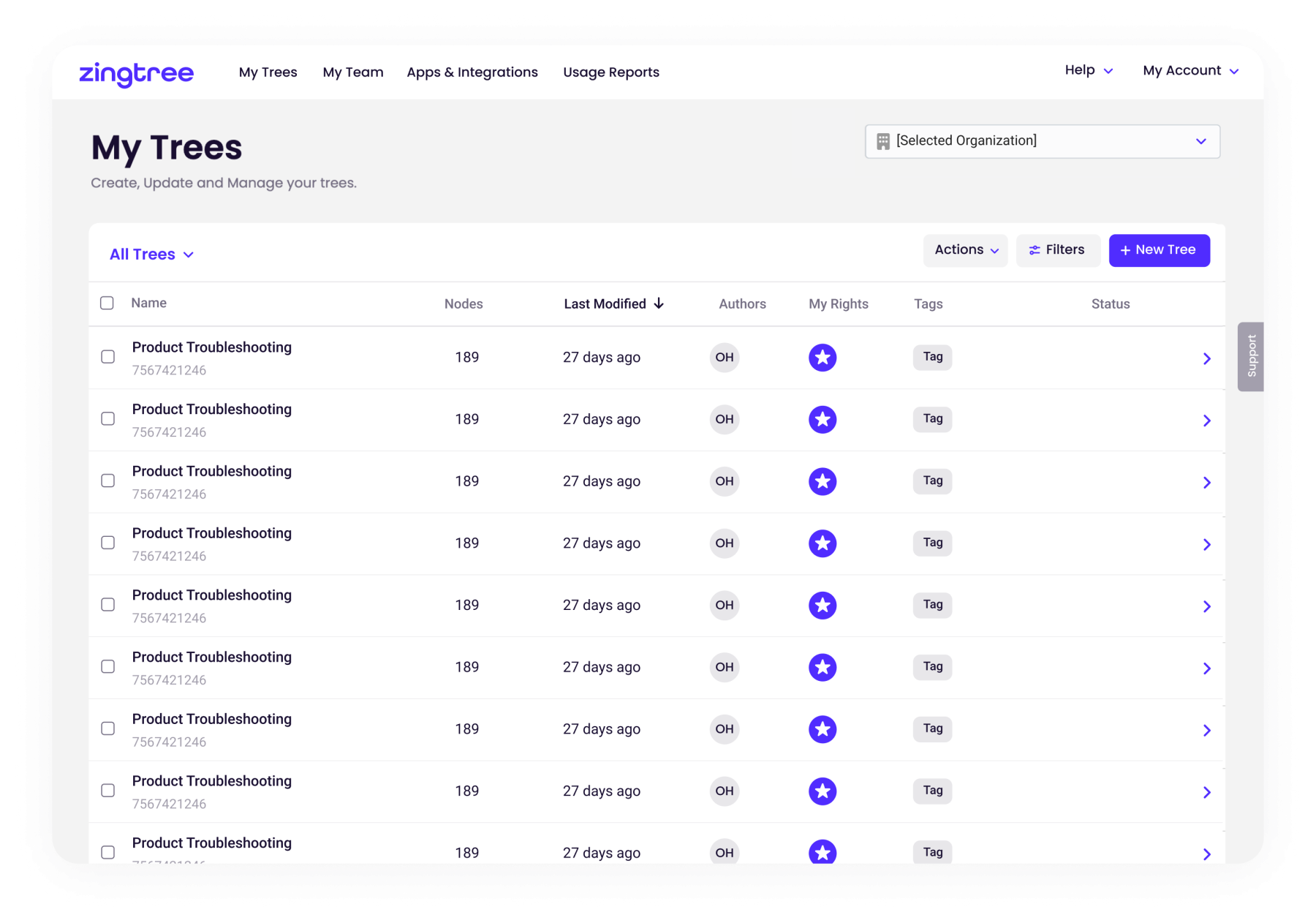
Folders management system

I’ve designed the folders management system as an interactive concept using Figma, a popular design tool. This helped me to create a seamless and user-friendly interface that our users can easily navigate. You can learn more about this feature in our help center.
You can read more about this case in this post.
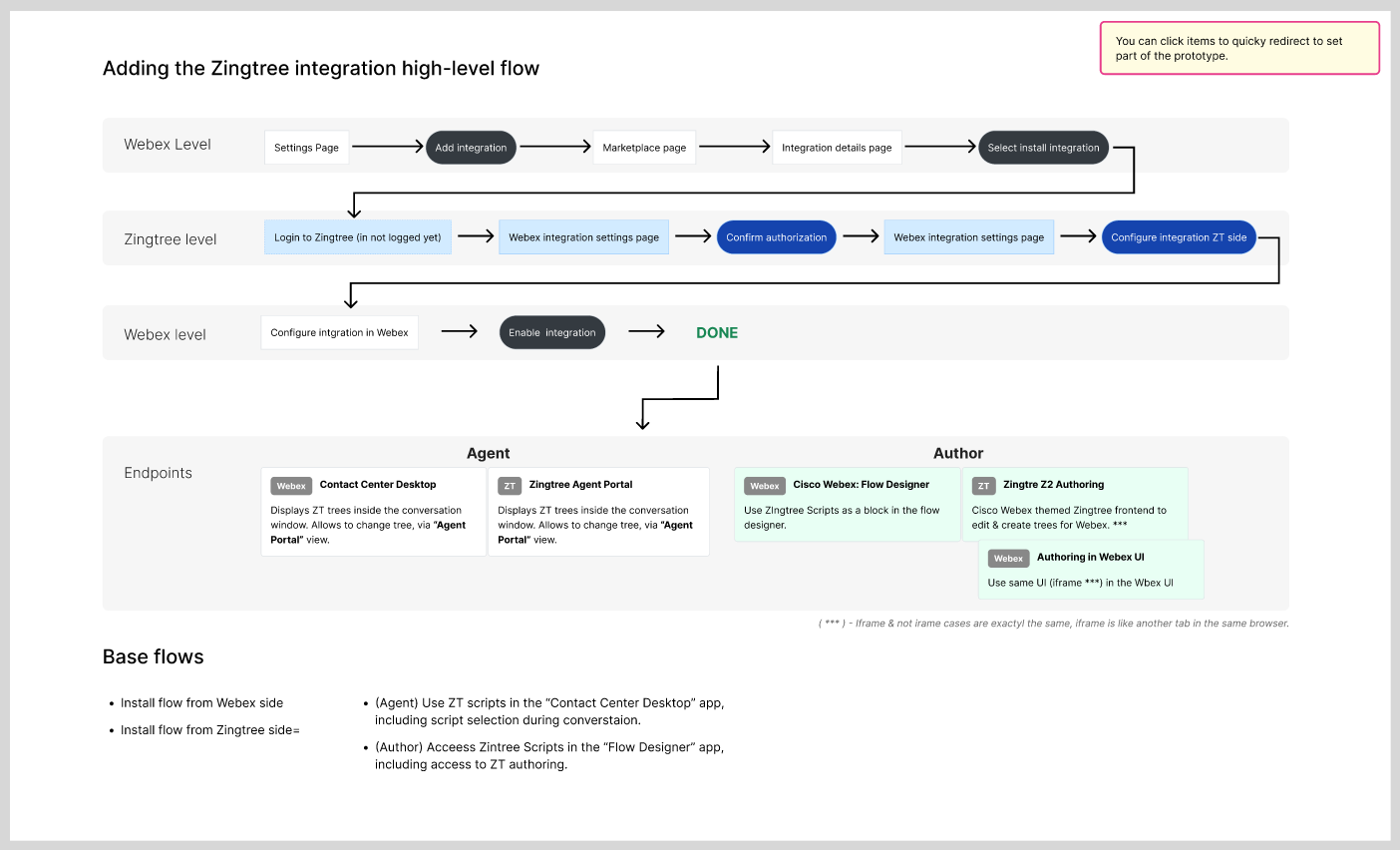
Cisco Webex Integration

Another major project I worked on was integrating Zingtree within the Cisco Webex platform. This project involved designing a full flow from installation and configuration to using the Zingtree app inside the Cisco application. The final design was an interactive concept that streamlined the process and made it simple for users to access Zingtree within Cisco Webex.
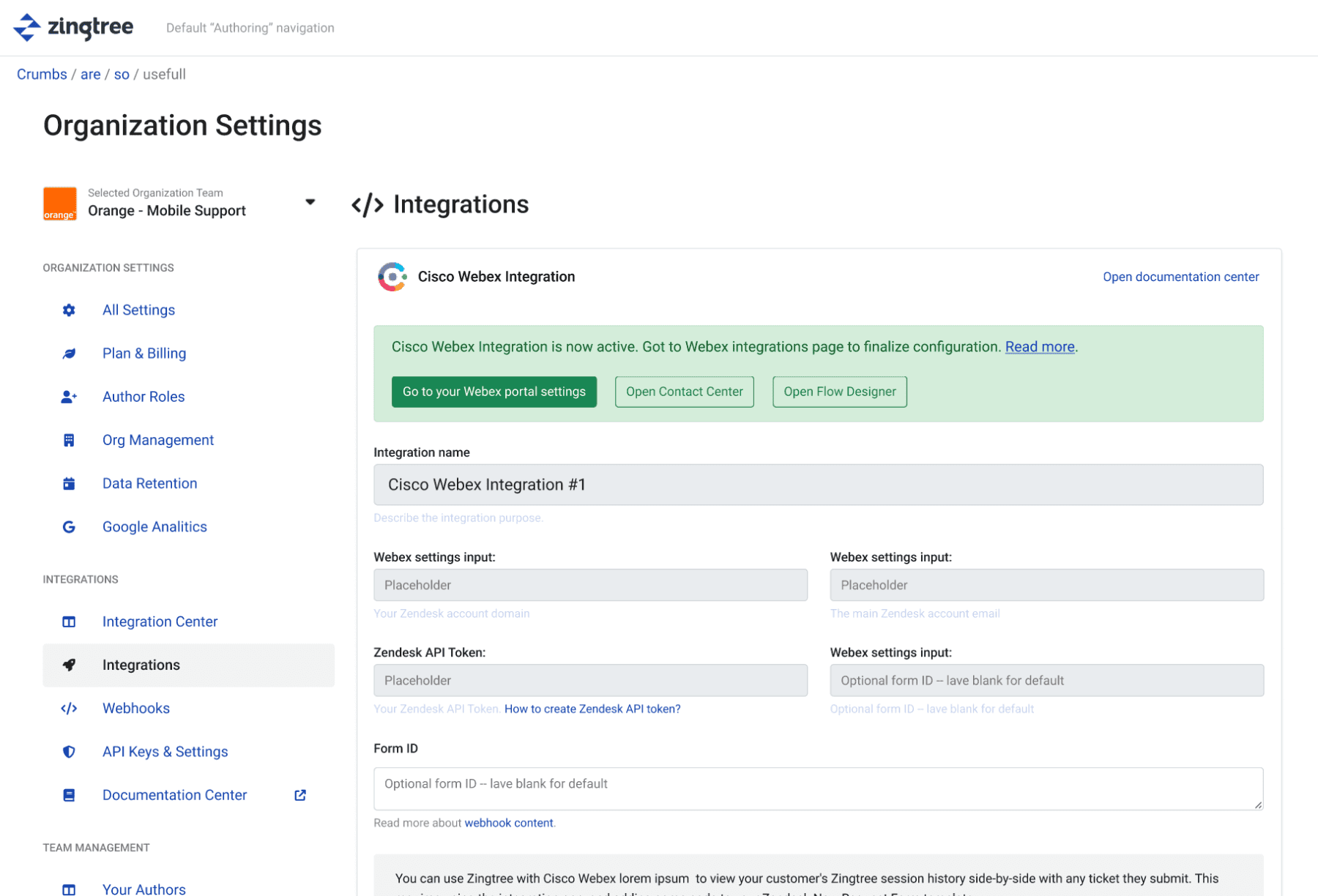
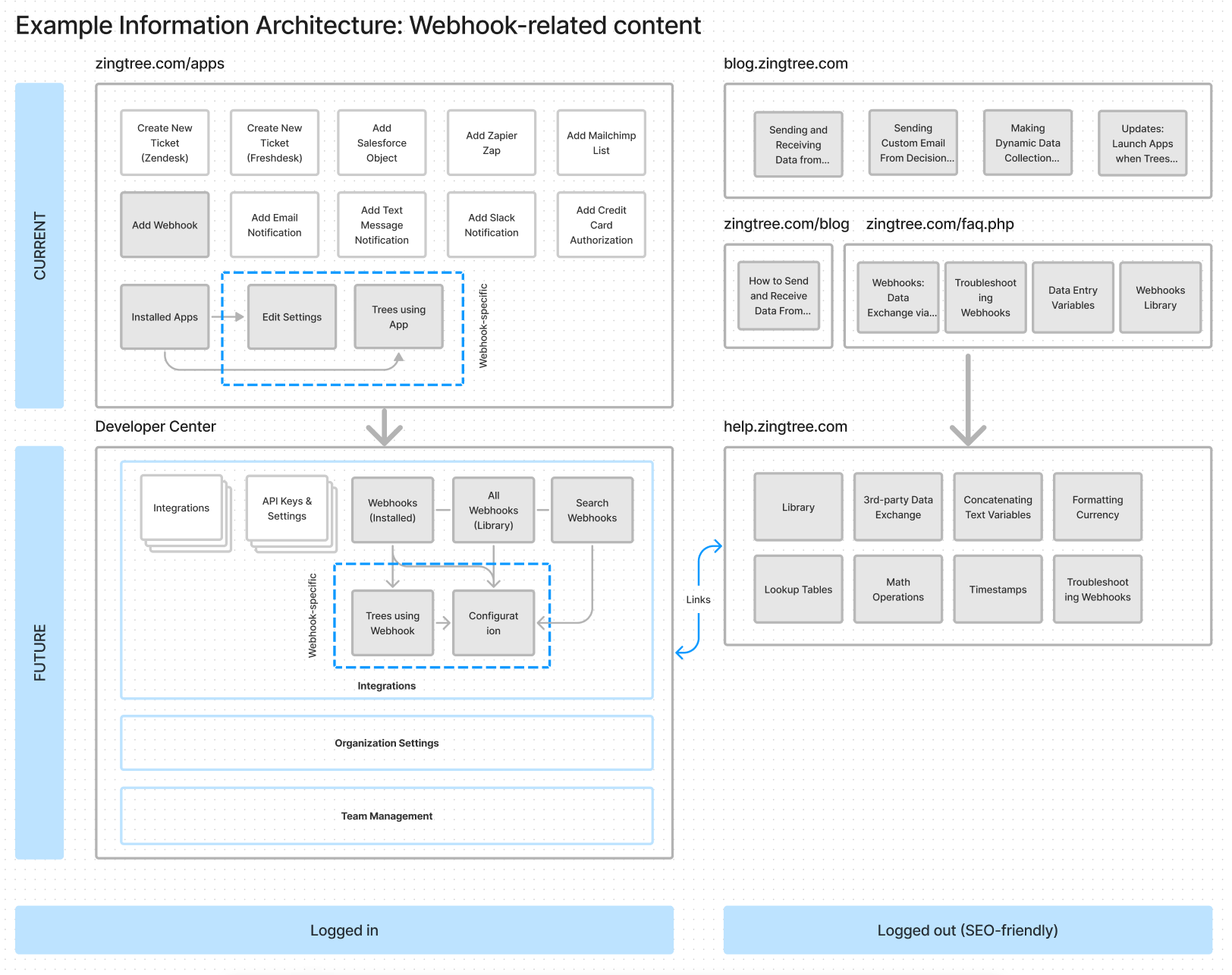
Simplified Platform Settings & New Integrations Center Concept

As part of my work on the platform, I also redesigned the application settings pages and created a new “Integration Center” section that includes API settings and an integrations directory. This has made it easier for users to manage their integrations and access the API settings they need.

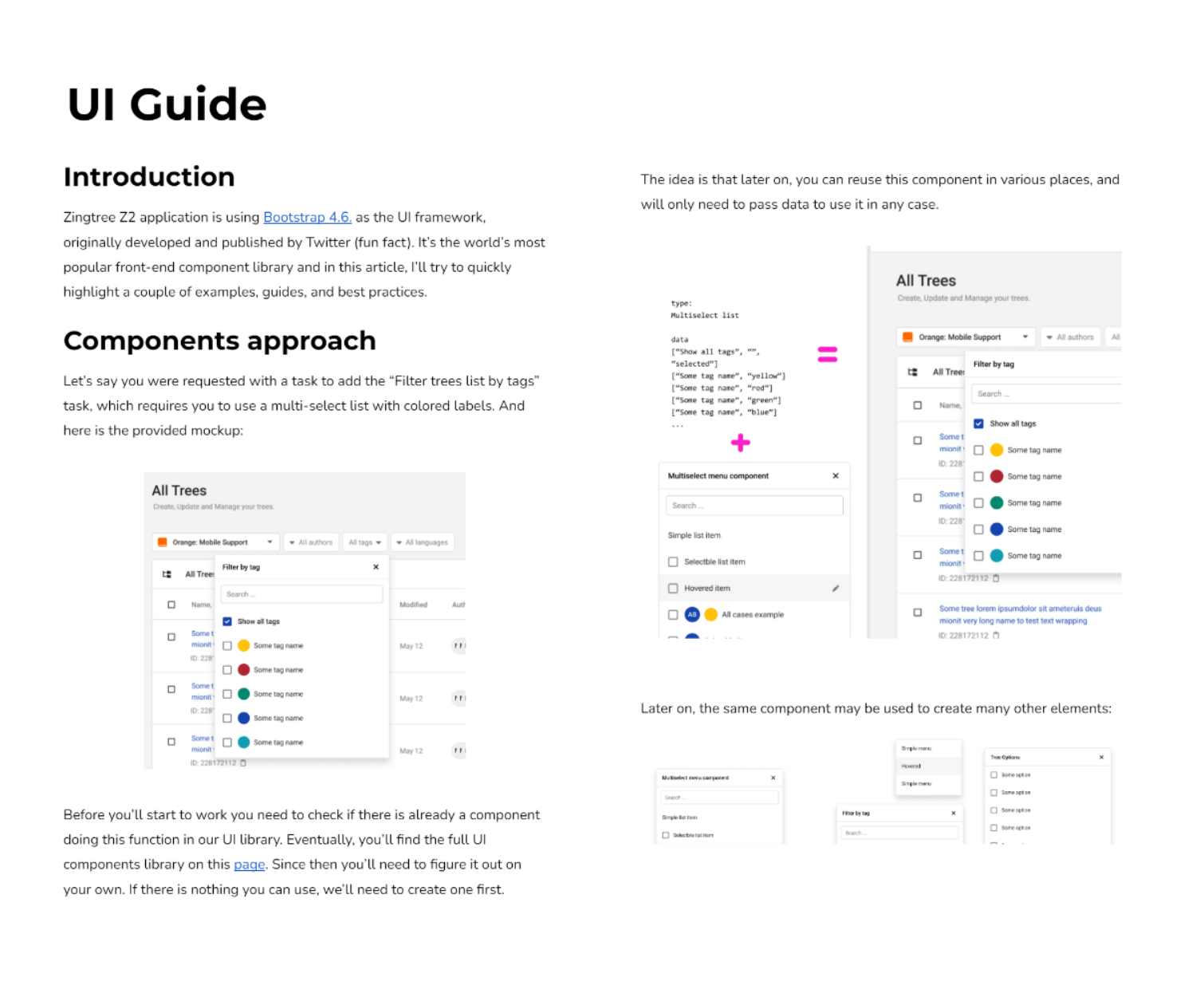
In addition, I worked on cleaning up the app’s CSS styles system and helped with slight rebranding efforts. I also created a simple HTML/CSS elements library and helped with the implementation approach for theming and dark mode functionality using vue.js.
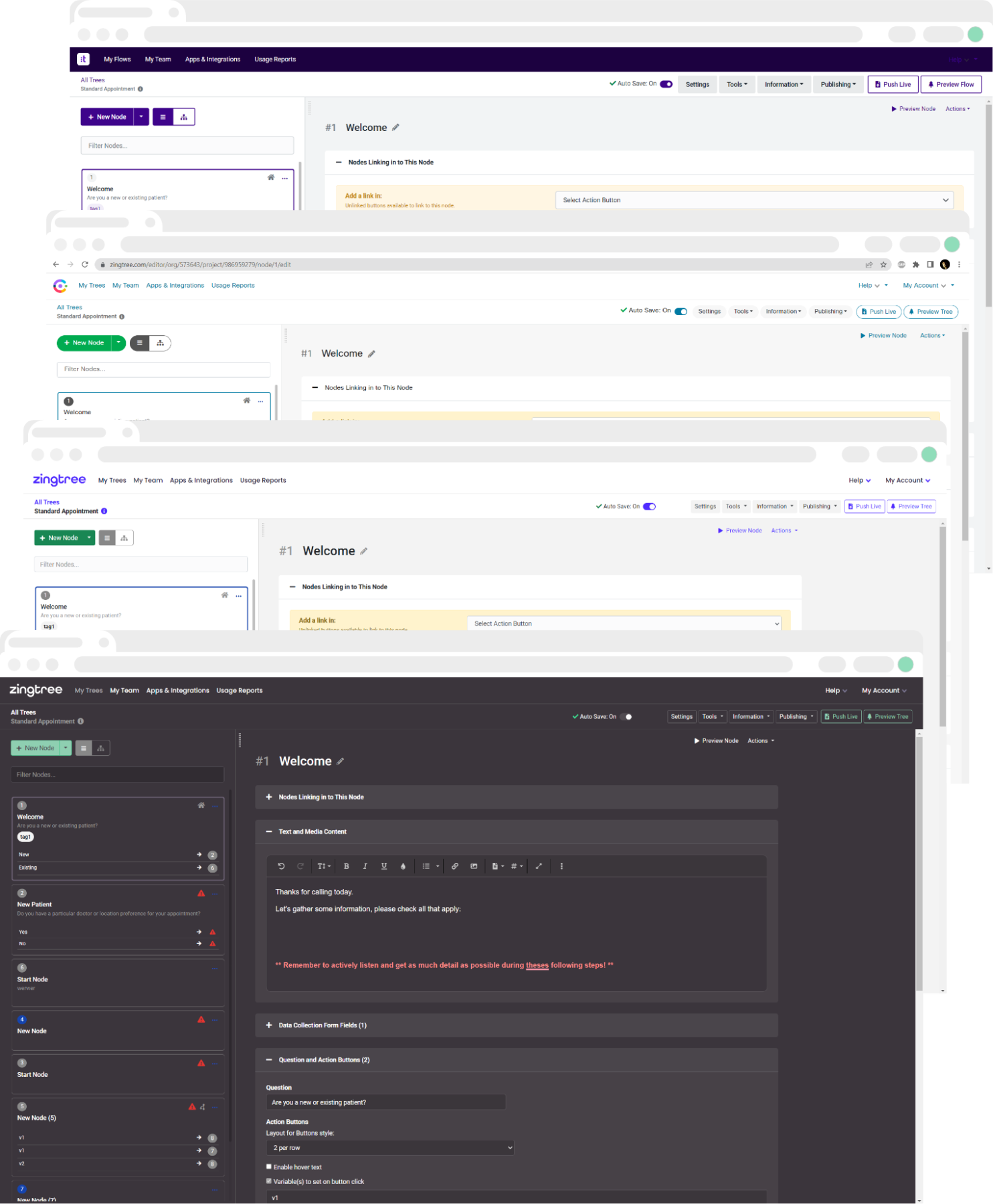
CSS Cleanup and dark mode with theming system


During only 7 month contract I was able to achieve:
Overall, my work as a UX/UI designer for Zingtree has been focused on helping to create an intuitive and user-friendly platform that makes it easy for users to manage their information and integrate with other tools.
- Intuitive folders management system
- Adding folders mangament system to users Trees lists
- Designed as the interacive concept made in figma
- https://help.zingtree.com/hc/en-us/articles/9816116002203-Manage-Trees-with-Folders
- The concept of zingtree integration inside the Cisco Webex platform
- Designed as an interactive concept covers full flow from installung & conguration to using zingtree app inside cisco application
- Redesign of the application settings pages together with the concept of new “Integration Center” section including API settings and integrations directory
- Massive clean-up of the app CSS styles system together with slight rebranding.
- A dark-mode and CSS theming system allowing to easy apply any styles to the application user interface.
- Created a base for HTML/CSS UI elements library together and helped with implementation approach for theming and dark mode fluxionality with vue.js.


“I’d recommend Marcin for many opportunities and think he’s a great person to help accelerate work, especially in SaaS companies that need a combination of UX + FE code work done.“